The original Figma auto layout was released in 2019. Already a nice feature but to be honest, I did not use it too much in my everyday work
...3D illustration has become a huge UI design trend in 2021. Using tools such as Cinema 4D or Blender (free to use by the way) will allow you to create ...
This tutorial is for you if you are starting with Figma from zero, switching from graphic design to UI, or if you are (like me) switching over from Sk...
Figma by now, has an extensive list of plugins to get lost in. Quality and update vary greatly. However, once you got the right set, they will improve...
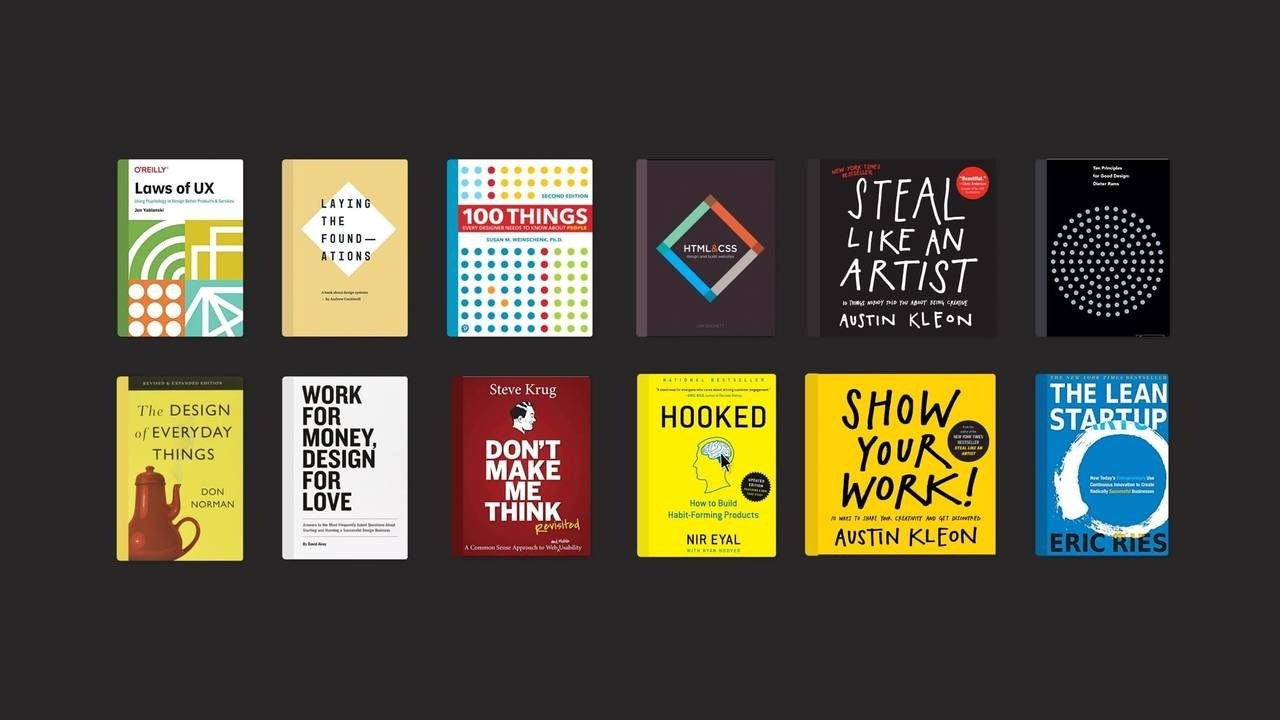
The 2020/21 winter vacations will be a little different for most of us. So if you’re one of the lucky ones who can snuggle up at home and wait for s...
Design to Development handoff can be, let’s be honest, quite painful. No tool alone will ever be enough to throw some work at your development
...Blush is a new online tool created by Pablo Stanley that holds a collection of high-quality illustrations from selected artists around the world. Th...
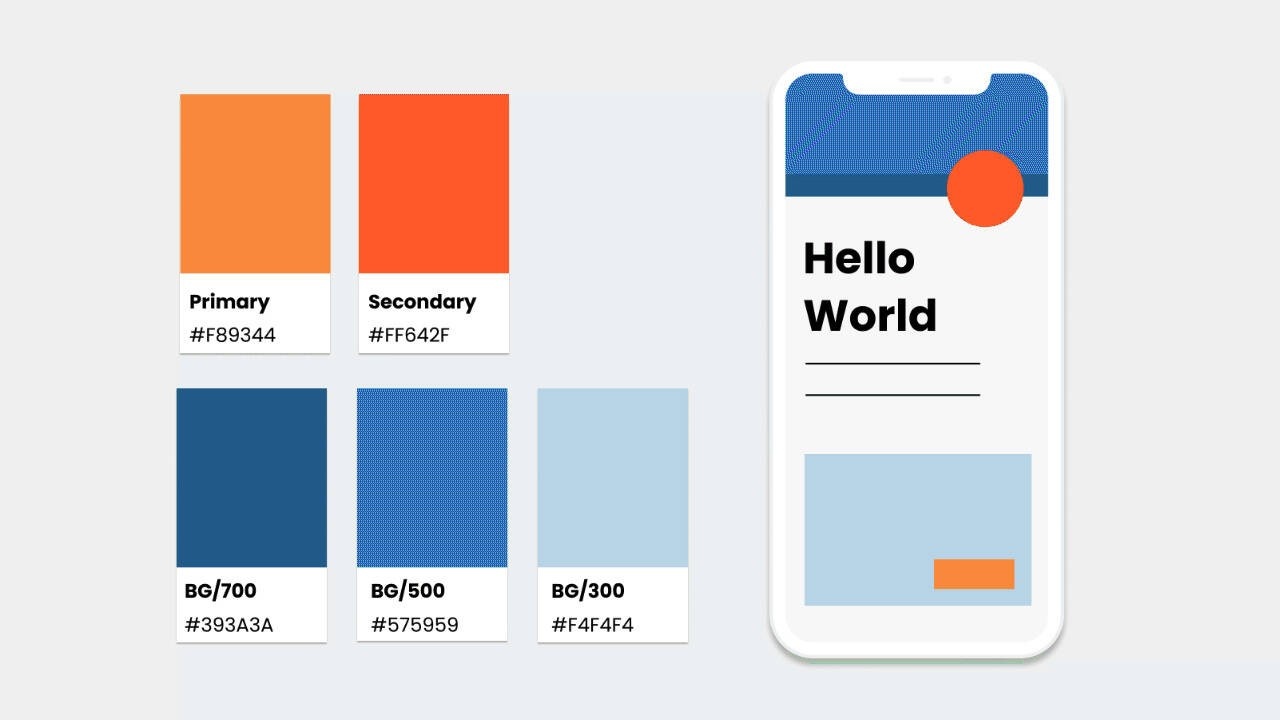
Figma, basically the greatest thing since sliced bread and so fast! After a short intro, you can jump right into designing. However, Figma also holds ...
Let us talk about viewport units: You are probably used to setting typography manually within breakpoints, which usually leads to a somewhat bumpy res...
CSS Grid is a new way to create two-dimensional layouts on the web. With just a few lines of CSS, you can create a grid that was hardly possible befor...
Join our Newsletter
we are currently busy building more. Sign up to get early access at the best rate.